What makes a good Web Design? A Beginner’s Guide to Website Design
Web design is a multifaceted discipline that encompasses a wide range of skills, technologies, and principles. It plays a pivotal role in shaping the online presence of businesses, individuals, and organizations. In this comprehensive guide, we will delve deep into the world of web design, exploring its key components, principles, and the evolving trends that define it in the digital age. Whether you’re a seasoned web designer looking to stay updated, a newcomer eager to learn or a business owner planning to go online with a new website, this guide has something for everyone.
1. Understanding Web Design
Web design refers to the process of creating the visual elements and layout of a website. It involves a combination of graphic design, user interface (UI) design, and user experience (UX) design. A well-designed website not only looks visually appealing but also ensures a seamless and intuitive user experience.
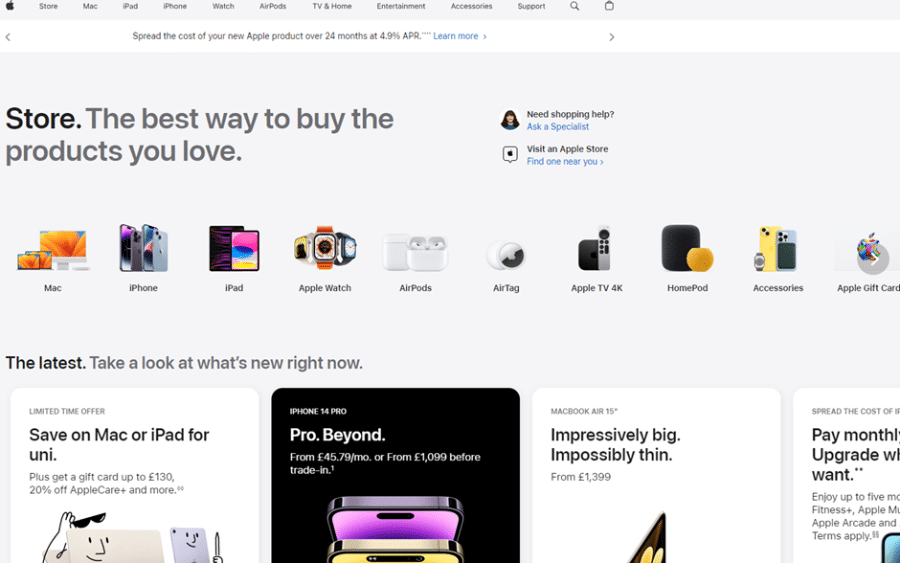
For example, consider Apple’s website. It exemplifies a harmonious blend of aesthetics and functionality. The clean and minimalistic design, coupled with intuitive navigation, draws users into their product ecosystem.

2. The Core Principles of Web Design
a. Responsive Design: One of the fundamental principles of web design is responsiveness. A responsive website adapts its layout and content to different screen sizes and devices, ensuring that it looks and functions optimally on desktops, laptops, tablets, and smartphones.
An excellent example of responsive design is the website of the New York Times. Whether you’re reading an article on your desktop or smartphone, the content is beautifully adapted to the screen size, providing an excellent reading experience.
b. Usability: Usability is all about making a website user-friendly. It involves designing intuitive navigation, ensuring fast loading times, and providing clear calls to action (CTAs). A user-centric approach is essential to keep visitors engaged and satisfied.
Amazon is a prime example of usability in action. Their website is designed to guide users seamlessly from product search to purchase, with easy-to-understand navigation and a wealth of user reviews and recommendations.
c. Visual Hierarchy: Visual hierarchy involves arranging elements on a webpage in a way that guides the user’s attention. Important information should be prominently displayed, while less critical elements should be less prominent. This helps users quickly grasp the content’s significance.
d. Consistency: Consistency in design elements, such as fonts, colors, and spacing, creates a cohesive and polished look for a website. It enhances brand recognition and ensures that users have a unified experience across all pages.
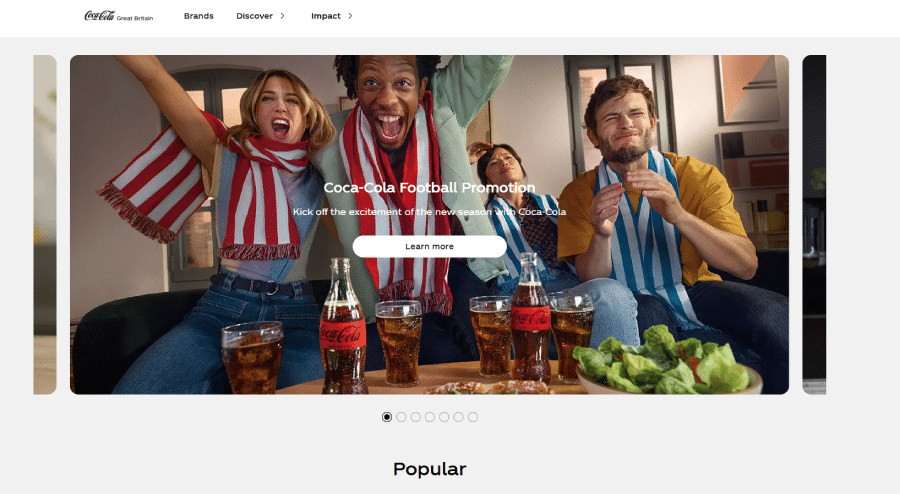
The Coca-Cola website maintains a consistent brand identity with its signature red and white color scheme, classic typography, and iconic imagery.

3. The Web Design Process
a. Planning and Research: The design process begins with thorough research and planning. This includes defining the website’s goals, target audience, and competitors. Understanding user needs and preferences is crucial at this stage.
For instance, when designing a website for a fitness app, the planning phase might involve researching user demographics, fitness goals, and competitor apps to create a compelling user experience.

b. Wireframing: Wireframes are skeletal outlines of a webpage, illustrating its layout and structure. They help designers visualize the placement of elements and content before proceeding to the actual design. Tools like Balsamiq or Sketch are commonly used for creating wireframes. They allow designers to map out the website’s structure and layout without getting bogged down in visual details.
c. Visual Design: This is where the creative aspects of web design come into play. Designers choose colours, typography, images, and other visual elements to create a visually appealing and cohesive design. Tools like Adobe Photoshop and Sketch are commonly used in this phase.
d. Development: Once the design is finalized, developers transform it into a functional website using coding languages such as HTML, CSS, and JavaScript. They ensure that the website is responsive, fast, and compatible with various browsers. Web development frameworks like React and Angular are widely used to streamline the development process and enhance website performance.
e. Testing: Rigorous testing is essential to identify and rectify any issues or bugs in the website. This includes cross-browser testing, usability testing, and performance testing. Tools like Google Lighthouse and BrowserStack aid in comprehensive testing, ensuring that the website functions flawlessly across different browsers and devices.
f. Launch: After thorough testing and client approval, the website is ready for launch. This involves making it accessible to the public by hosting it on a web server. Web hosting services like Bluehost and SiteGround provide the infrastructure needed to launch and maintain a website.
4. Web Design Trends and Technologies
a. Minimalism: Minimalist design continues to be a popular trend, focusing on simplicity, clean lines, and ample white space. It enhances readability and user engagement.
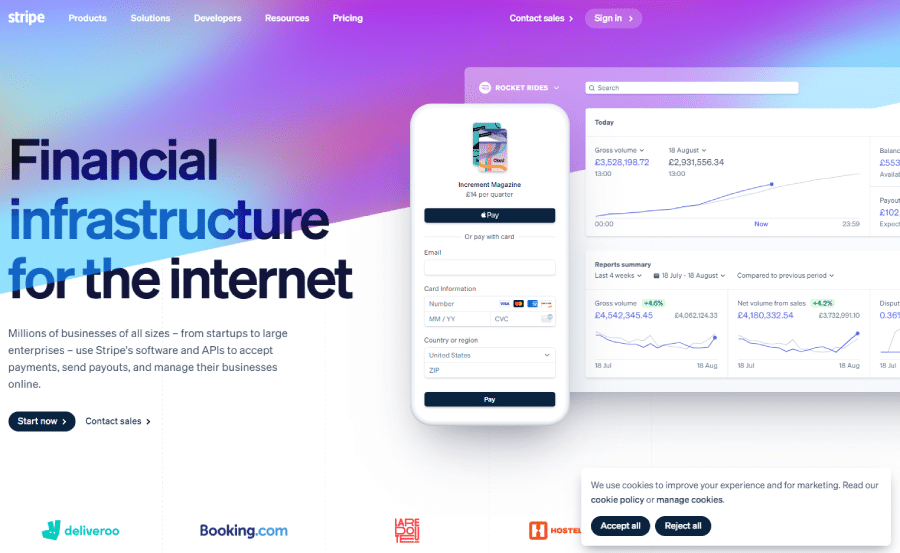
Stripe’s website is a testament to minimalist design. Its clean and straightforward layout directs the user’s attention to essential information, making it easy to understand their services.

b. Microinteractions: Microinteractions are subtle animations or responses to user actions. They provide feedback and make the user experience more interactive and engaging. Facebook’s “like” button is a classic example of microinteraction. When you click the like button, it changes color and provides immediate feedback to the user.
c. Dark Mode: With the increasing use of OLED screens, dark mode has gained popularity. It not only reduces eye strain but also adds a modern and elegant look to websites. The YouTube website offers a dark mode option, allowing users to switch between light and dark themes for a more comfortable viewing experience, especially in low-light conditions.

d. AI and Chatbots: Artificial intelligence is being used to enhance user experiences through chatbots and personalized content recommendations. These technologies provide instant assistance and improve user engagement.
For instance, the website of the online retailer ASOS uses AI-powered chatbots to help users find products and answer common questions, providing a seamless shopping experience.
e. Web Accessibility: Ensuring that websites are accessible to all, including people with disabilities, is a growing concern. Web designers are incorporating accessibility features, such as alternative text for images and keyboard navigation, into their designs. We have published a detailed blog on how to improve your SEO and increase traffic to your website
The Gov.uk website is a prime example of web accessibility. It adheres to strict accessibility standards, making it easy for all users, including those with disabilities, to access government information and services online.
5. Web Design Tools and Software
a. Adobe XD: Adobe XD is a popular tool for creating wireframes, prototypes, and designs. It offers a range of features tailored to web and app design. Designers can use Adobe XD to create interactive prototypes, allowing stakeholders to experience the website’s functionality before development begins.
b. Sketch: Sketch is a macOS-exclusive design tool favored by many designers for its simplicity and vector-based approach. It provides a comprehensive set of design tools and plugins, making it a preferred choice for creating web and app interfaces.
c. Figma: Figma is a collaborative design tool that allows multiple users to work on a design project simultaneously. It’s web-based and cross-platform, making it accessible to a broad audience. Figma’s real-time collaboration features enable designers and stakeholders to collaborate seamlessly, eliminating the need for file sharing and version control.
Conclusion
In the ever-evolving landscape of web design, staying updated with the latest trends and technologies is crucial. The principles of usability, responsiveness, and user-centric design remain at the core of web design, while emerging trends like AI integration and dark mode offer exciting opportunities for innovation. By understanding the web design process and employing the right tools and principles, designers can create visually stunning and highly functional websites that leave a lasting impact on their audience.
Whether you’re a professional web designer or someone looking to enhance their online presence, web design is a skill worth exploring and mastering. It’s the gateway to creating engaging and accessible digital experiences in an increasingly interconnected world.
Smart Web Design Agency widely recognized as a prominent leader in the field of web development. We take pride in our distinguished reputation for delivering exceptional websites characterized by cutting-edge design, impeccable functionality, and user-centric experiences. With a team of highly skilled professionals dedicated to turning your web vision into reality, we have solidified our position as a trusted name within the industry. Partner with Smart Web Design Agency, and let us assist you in reaching new heights with your online presence.
Get in touch with us today and start your digital journey with Smart Web Design.
Call: 0121 666 6534
Email: hello@swd-agency.com
Interested in discussing a project with us?
We’re always happy to discuss your project with you and put together a proposal
